TED Info Architecture & Template Design
As TED continued to grow as a global non-profit, its information architecture and page design became increasingly disorganized, impacting clarity and internal efficiency.
In my role as Design Director and Product Design Lead, I helped lead an initiative to overhaul TED's information architecture. This effort aimed to decrease maintenance needs, enhance the clarity of TED's offerings, streamline consumer journeys, and improve internal processes. Collaborating closely with business partnerships, marketing, event teams, program leaders, and philanthropic initiatives, we developed solutions to meet diverse user needs. Our redesign introduced a new component library and improved design system, enabling teams to create pages within a coherent framework.
Role: Design Director & Produce Design Lead
Team: Tricia Maia, Robert Spica, Heesoo Shin-Sharma, Bret Sorkness, Matt Hallock
Work: User experience / UX Research / Information Architecture / Content strategy / Design / User testing
Timeline: 1 year (ongoing)
Outcomes
Increase in navigation user satisfaction
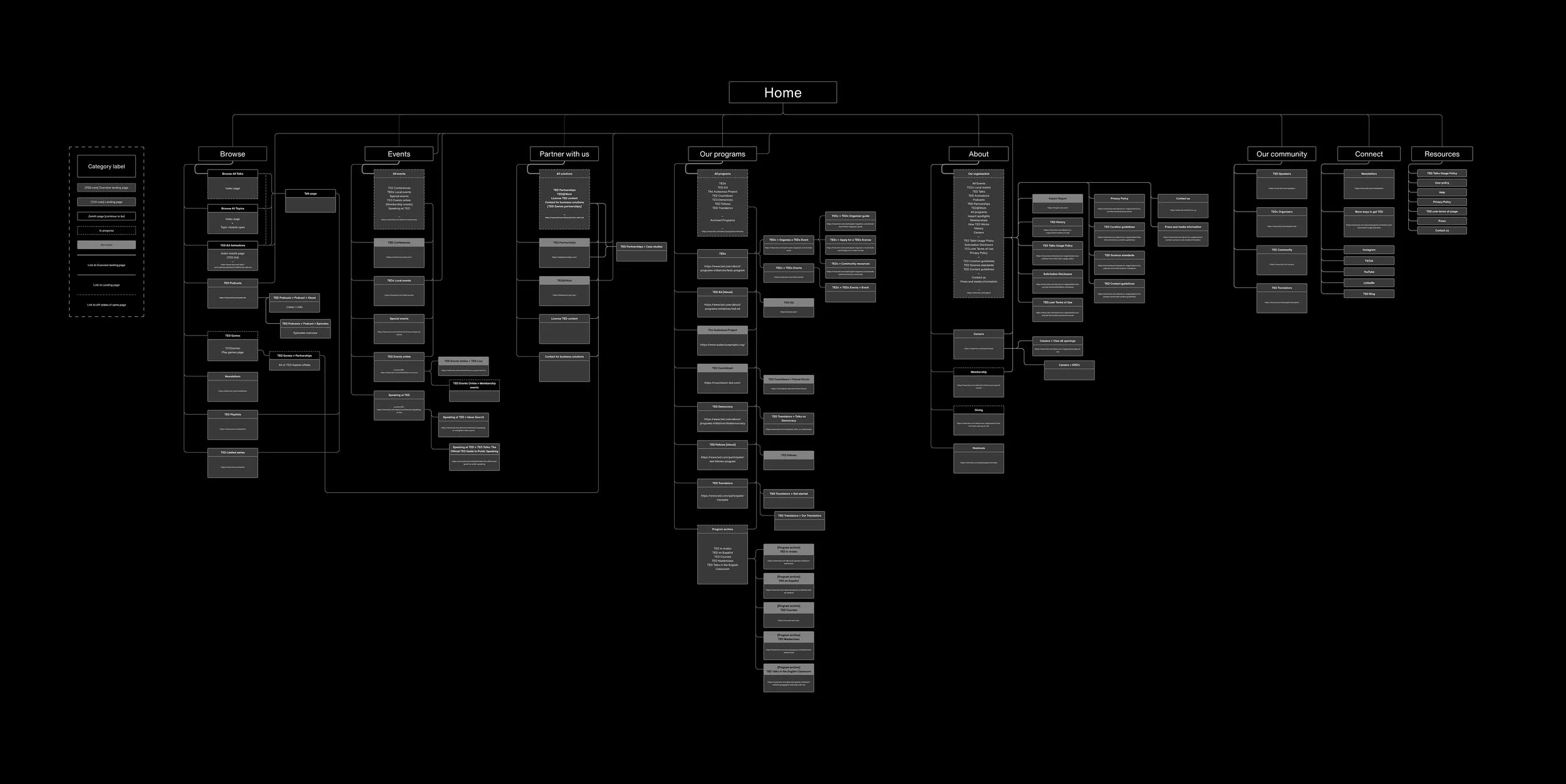
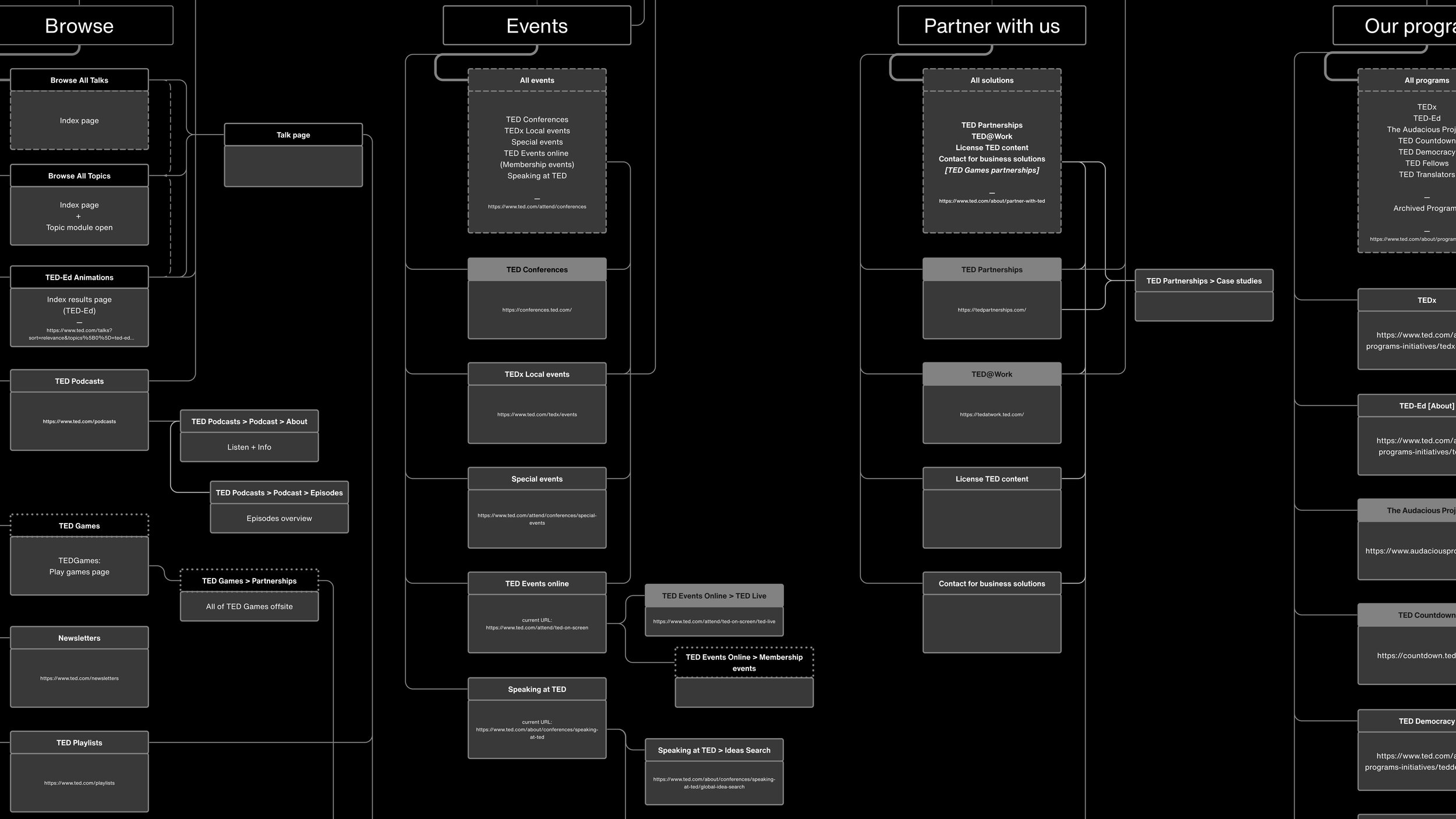
New Info Architecture & Nav
Through user interviews, team workshops, and multiple iterations, we developed a new information architecture for TED. This design improves user navigation, simplifies program organization, and accommodates TED’s legacy microsites.
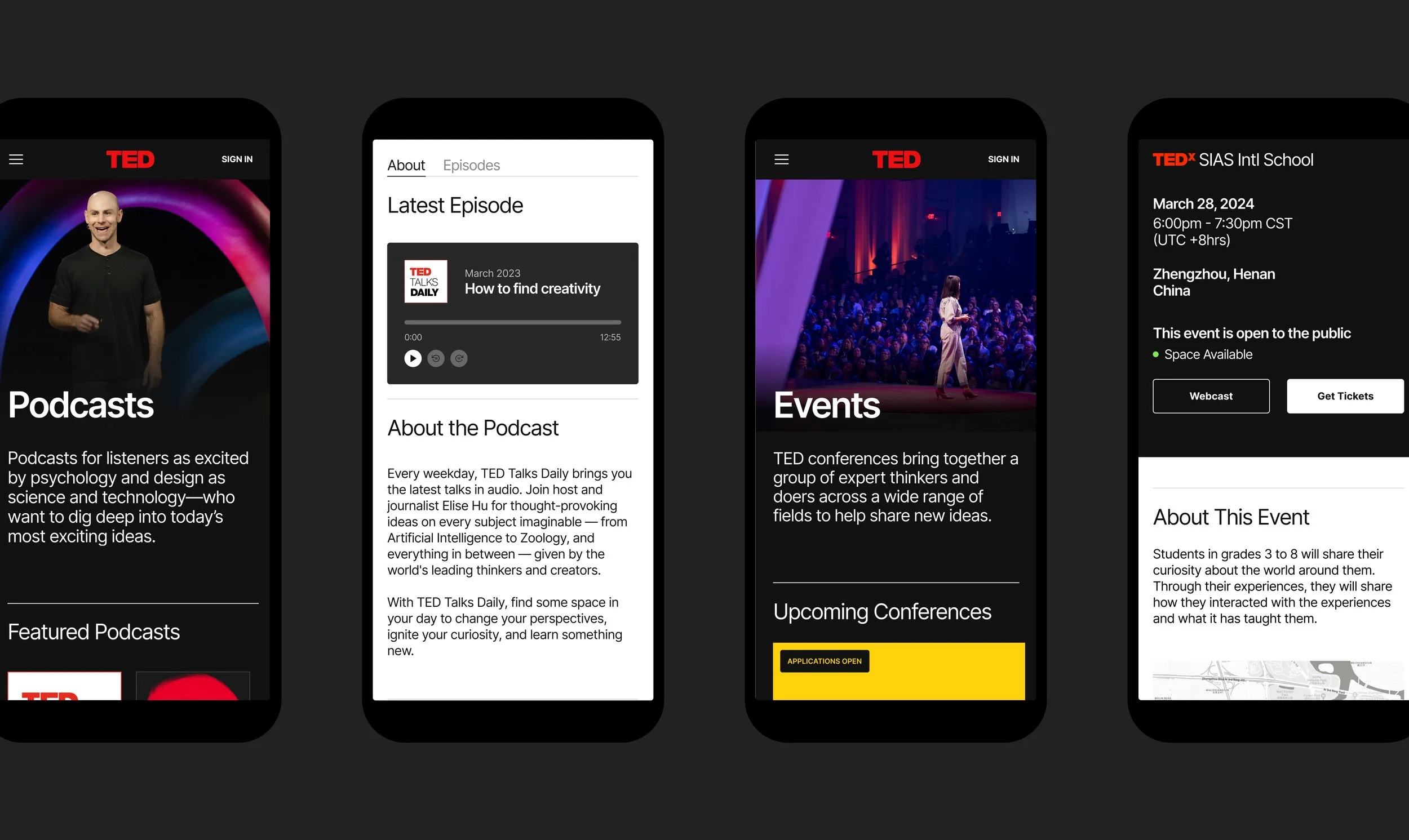
Page template design
Building on the updated design systems I helped lead during TED’s homepage redesign, we developed a new component library to streamline internal processes and enhance the user experience. The system features a clean, typography-driven aesthetic with strong hierarchy, clear information, and impactful ways to showcase TED’s engaging photography and media content.
Using this new library, we rebuilt TED.com from the ground up, incorporating feedback from various teams and stakeholders. This close collaboration ensured the new design structures met the organization's needs, enhancing both functionality and user experience.
Our component library is robust enough to accommodate various information types and functions, while maintaining a cohesive and consistent experience throughout the site.